现在的心情是,给我一个打火机我能把整个地球烧了!!
前言
上段时间自己无聊用flask框架弄了一个页面出来(也就是增删改查外加excel导入,并无技术含量!),又很无聊的搜到一篇大致意思是“骚年何不把你的项目部署到服务器上让更多人看到你装逼”的文章,心想:没错!我要做这种装逼的骚年!于是马上动手谷歌,马上开工!但万事怎么就都开头难呢,一个坑接着一个坑呢~ 不,我不死心,我要把坑填平~以下就请观赏“这个骚年是如何挖坑又填坑的”记录文~
第一坑:安装Apache
大坑!绝对的大坑!
身为小喽啰,资源是有限的,所以环境的限制不能把项目部署到Linux上,只能在遍地是坑的Windows上进行部署。于是我马上去官网下载最新版的Apache,跟着网上文章的步骤一步步来,但却发现到最后怎么都无法运行项目。其实早在第一步安装Apache时就埋下了第一坑。
谷歌上万遍,才知道Apache,mod_wsgi和Python都必须用相同版本的C/C++编译器生成,它们要么是32位的,要么是64位的,不能混用!:tired_face: :tired_face: :tired_face:
填坑第一步,查找出目前使用的python版本相对应的Visual C++编译器
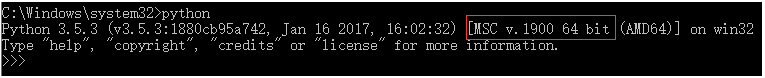
1.进入python编辑器,查看MSC版本

由图可得知,当前python版本是3.5.3,MSG版本是v.1900 64bit,这说明了Apache和mod_wsgi也必须是64位的。
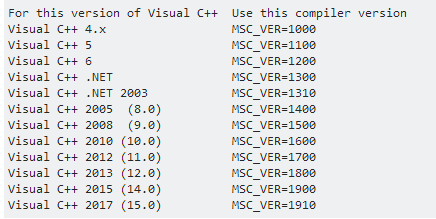
2.根据MSC版本,查找出相对应的Visual C++编译器
这里有个表格,可以快速找出对应的Visual C++编译器,如下:
可以看出,MSG版本v.1900对应的编译器是Visual C++ 2015(14.0),这说明了Apache和mod_wsgi也必须是用VC14编译出来的版本。
3.下载缺失的Visual C++编译器
这部分可以自行谷歌或百度,主要是下载到vc_redist.x64.exe和vc_redist.x86.exe,然后双击安装即可。地址https://www.microsoft.com/zh-CN/download/details.aspx?id=48145
填坑第二步,下载适合的Apache
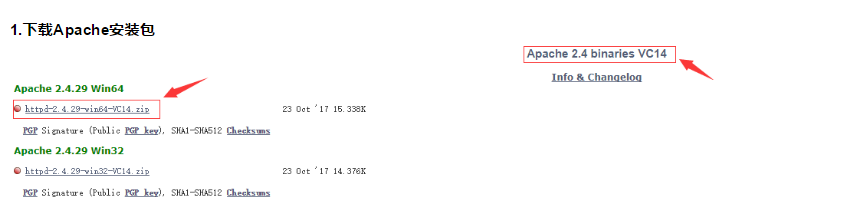
1.下载Apache安装包
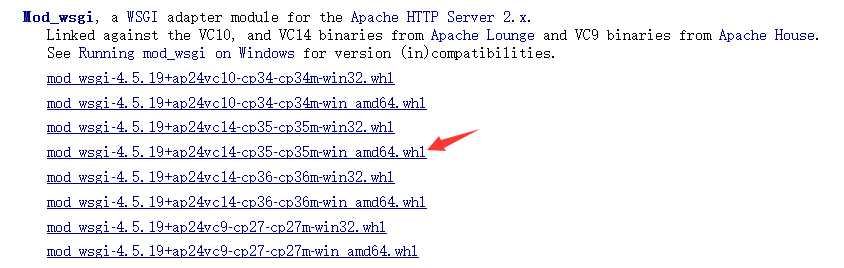
Apache是开源软件,在windows环境下不直接提供编译版本。我们可以在Apache Lounge下载适合自己环境的版本。这里我选择的是64位的VC14版本。
2.解压安装包
解压路径:C:\Apache\
3.修改httpd.conf文件
打开C:\Apache\Apache24\conf目录下的httpd.conf文件并作以下修改:
①ServerRoot(apache目录)改为C:\Apache\Apache24
②ServerName (服务器名称) 去掉#,改为127.0.0.1:80
③DocumentRoot (修改网站根目录地址)自己设置,一般设置为C:\Apache\Apache24\htdocs
④Directory “网站根目录地址”,与上一步地址相同
⑤ScriptAlias 改为 /cgi-bin/ “Apache目录+/cgi-bin/“
⑥Directory “Apache目录+/cgi-bin/“ ,(与上面那个Directory 不同)
PS:我由于懒,直接在根目录解压了,所以以上的修改,只做了第二步,但检查下这几个路径也是很有必要的哦~
4.安装Apache
安装/卸载命令(以管理员身份运行CMD)
安装命令:httpd -k install -n Apache
卸载命令:httpd -k uninstall -n Apache
PS:每次修改.conf文件,都需要先执行卸载命令,再执行安装命令哦!
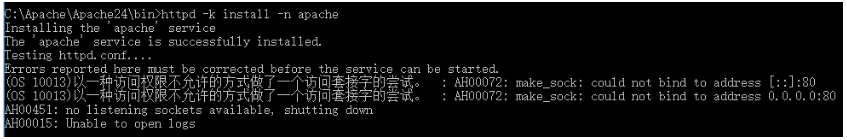
如果遇到下列情况:
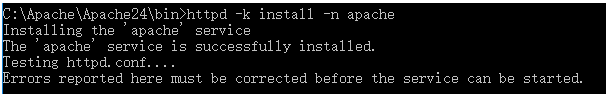
这是因为80端口已经被用了,所以你就要改端口,还是在httpd.conf文件中找到Listen 80这一行,将80改为8080就行了,然后再执行卸载命令,再执行安装命令。直到出现这样的提示:
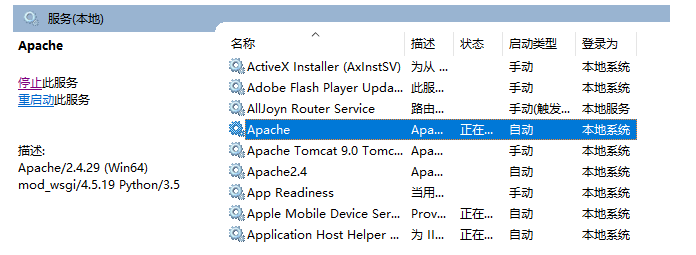
5.启动Apache服务
开始–>运行–>services.msc
服务器列表上的“Apache”就是刚刚用安装命令命名的Apache服务,执行卸载命令后,这个服务就会被删除啦~小心操作哦~
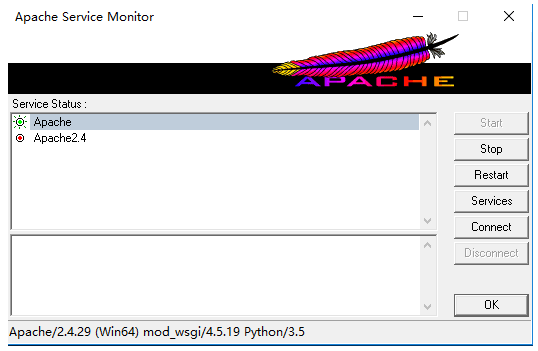
如果在系统服务开启不了Apache服务,我们可以进入Apache安装目录的bin文件下,找到ApacheMonitor.exe,用管理员身份运行,点击start。(注意:是开启Apache服务哦,不是下面那个Apache2.4)
6.测试看看是否成功
在浏览器中输入http://127.0.0.1:8080/index.html, 出现以下界面则成功
到达这一步,说明我们成功填好第一坑!!:laughing: :laughing: :laughing:
第二坑:安装mod_wsgi
巨坑!绝对的巨坑!!
谷歌上亿遍,都找不到64位的且是VC14编译的mod_wsgi的so文件。网上的做法是,进入code_modwsgi下载符合的mod_wsgi,但我几乎把文件都下载下来了,就是没有发现有64!位!的!so文件!!:grinning: :grinning:
填坑第一步,下载mod_wsgi插件,顺便挖个坑
我再次谷歌,发现python插件有mod_wsgi,链接是python_modwsgi,终于看到非常符合我的版本了,兴冲冲下载安装了~

等等,这是whl文件啊亲,怎么不是so文件,不是so文件要怎么搞啊这套路走不下去啊!:scream: :scream:
填坑第二步,解决无so文件时mod_wsgi的配置问题
谷歌小公举再次出手,找到了解决无so文件时mod_wsgi的配置问题~:clap: :clap: :clap:
1.找出可替代配置
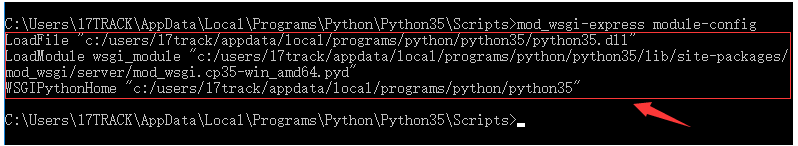
进入python安装目录的\scripts文件夹下,输入命令mod_wsgi-express module-config(前提是你已经安装好插件)
把输出的三行结果复制下来,就是上面那串你我都看不懂的东西~
2.将可替代配置加入httpd.conf文件里
网上的教程是:1
2
3将mod_wsgi-py34-VC14.so拷贝至C:\Apache24\modules\下,并更名为mod_wsgi.so。
打开 c:\Apache24\conf\httpd.conf 添加如下配置
LoadModule wsgi_module modules/mod_wsgi.so
以上操作适合32位的小伙伴,我们64位的骚年,把可替代配置取代网上的教程,保存后,执行卸载安装命令,重新启动服务~
到达这一步,又说明了我们成功填好第二坑!!:laughing: :laughing: :laughing:
第三坑:配置Apache站点
我保证,这是最后一坑~:joy: :joy:
很嗨心,我终于可以把项目部署上去了,抄一段网络文章,让我们慢慢走进这个坑~~
挖坑第一步,创建Web App
1.创建test.py(路径:C:\Test_Web\test.py)1
2
3
4
5
6
7
8
9
10
11
12
13
14from flask import Flask, request
app = Flask(__name__)
def hello():
return "啦啦啦啦"
def hello_world():
name = request.args.get('name', '')
return 'Hello ' + name + '!'
if __name__ == '__main__':
app.run(host='127.0.0.1')
2.创建test.wsgi(路径:C:\Test_Web\test.wsgi)1
2
3
4
5
6
7
8
9
10
11import sys
#Expand Python classes path with your app's path
sys.path.insert(0, "c:/Test_Web")
from test import app
#Put logging code (and imports) here ...
#Initialize WSGI app object
application = app
挖坑第二步,在Apache中配置站点
将以下代码加入到C:\Apache\Apache24\conf\httpd.conf文件中。1
2
3
4
5
6
7
8
9<VirtualHost *:80 >
ServerAdmin example@company.com
DocumentRoot c:\Test_Web
<Directory "c:\Test_Web">
Order allow,deny
Allow from all
</Directory>
WSGIScriptAlias /flasktest c:\Test_Web\test.wsgi
</VirtualHost>
挖坑第三步,测试站点运行
Now,open你的浏览器,输入 “http://localhost/flasktest/hello?name=萨瓦迪卡”
如果你看见网页上出现 “Hello 萨瓦迪卡”! 说明你的站点运行起来了。

什么鬼,我的萨瓦迪卡呢~~:cold_sweat: 自己挖的坑,自己填!
填坑最后一步,解决Apache下403 Forbidden错误
这世界上最烂的错误就是“你没有权限!”这点很好解决,copy错误上谷歌,一分钟帮你搞定~
可是,我花了一个小时,都没搞定:flushed: 原因在于,很多答案告诉我,是Directory节点下那句“Order allow,deny Allow from all ” 写得不对,你应该要改成啪啦啪啦这样那样~结果,还是不行啊要我的命吗,啊?
不急,谷歌小公举并非浪得虚名,在我不放弃的精神下,终于找到正确答案!!在这里要给那些高分答案打下脸才行害得我这个小菜鸟浪费这么多时间!:triumph: :triumph: :triumph:
我们在httpd.conf文件中找到:1
2
3
4<Directory />
AllowOverride none #注释掉
Require all denied #注释掉
</Directory>
然后将节点中的两行代码用“#”注释掉,再重启服务,最后打开浏览器,输入http://localhost/flasktest/hello?name=萨瓦迪卡,你将见到属于你的萨瓦迪卡~

恭喜!填坑完毕!终于可以开始打酱油了!!
踩坑记感想
嗯,怎么说呢,每次接触一个新东西,我好像都会手忙脚乱。在这个踩坑过程中,我也有去一些python讨论群问解决方法,但得到的回应大多都是“用Django不就好了,压根不需要配置这些东西~”,又或者“这年头谁还玩Apache啊,用Nginx、ubuntu呀!”,甚至还有人跟我说“不用烦恼了,弃坑吧!”,虽然大家都说得没错,这些方式可能真的会让我走得轻松一些,但是嘛,人总是要有点踩坑精神,不在坑里打几个滚,又怎么能知道自己的能力如何呢?(自我安慰ing…)哈哈这里并不是说我能力很好,相反的,我还需要非常努力,因为现在很多的解决手段基本都是靠谷歌、百度,很少能从自己的知识体系中找到解决方法。大家要多多指教我哈,一起努力前行,希望有一天能摆脱谷歌小公举的称号~:
精彩文章:
http://blog.csdn.net/firefox1/article/details/46438769
http://www.debugrun.com/a/niftKI9.html
http://blog.csdn.net/chao_8023/article/details/74012324
希望这篇文章能帮助到小伙伴们,有不对的地方,还请不吝赐教~